React डेवलपर टूल्स
React कौम्पोनॅन्ट, का निरीक्षण करने के लिए React डेवलपर टूल्स का उपयोग करेंं, props और state एडिट करेंं, और परफॉरमेंस समस्याओं की पहचान करेंं।
You will learn
- React डेवलपर टूल कैसे इनस्टॉल करें
ब्राउज़र एक्सटेंशन
React के साथ बनी वेबसाइटों को डिबग करने का सबसे आसान तरीका React Developer Tools ब्राउज़र एक्सटेंशन को इनस्टॉल करना है। यह कई लोकप्रिय ब्राउज़रों के लिए उपलब्ध है:
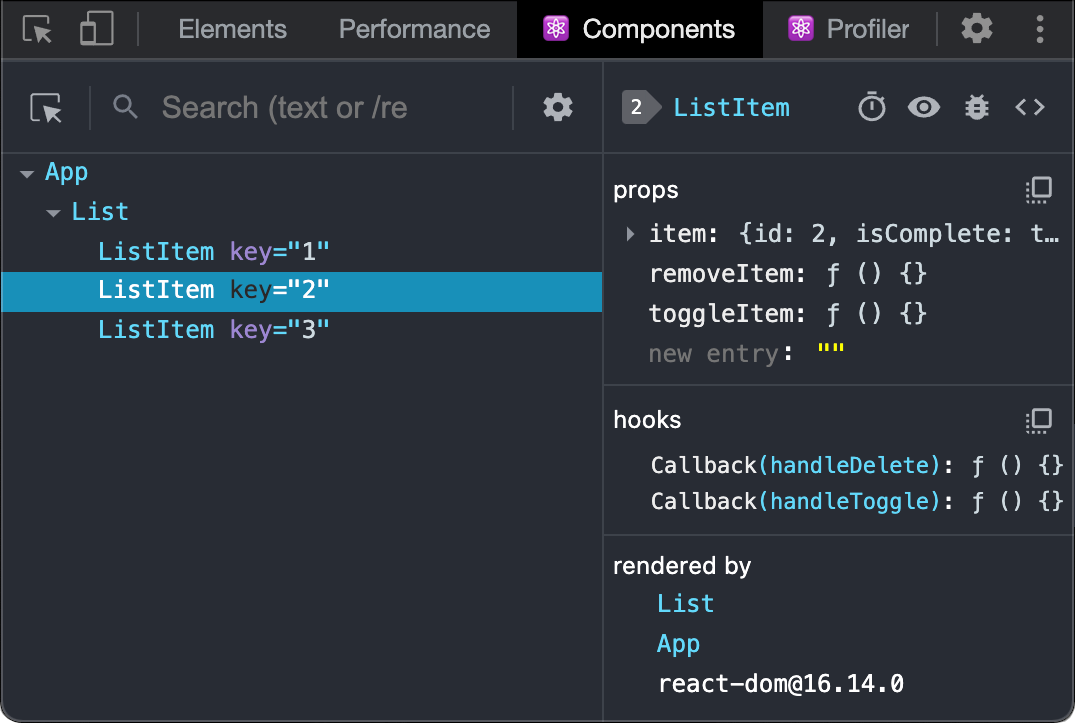
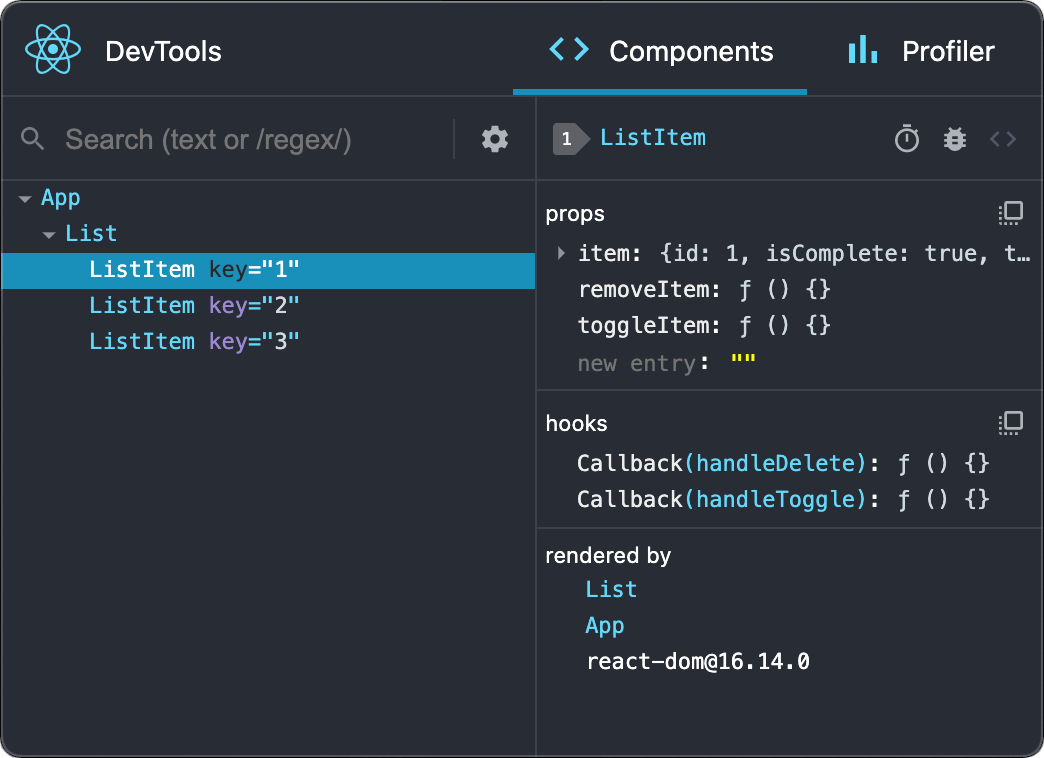
अब, यदि आप React से बनी वेबसाइट पर जाते हैं, तो आपको Components और Profiler पैनल दिखाई देंगे।

Safari और अन्य ब्राउज़र
अन्य ब्राउज़रों के लिए (उदाहरण के लिए, Safari), react-devtools npm पैकेज इंस्टॉल करेंं:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsइसके बाद टर्मिनल से डेवलपर टूल खोलें:
react-devtoolsफिर अपनी वेबसाइट के <head> की शुरुआत में निम्न <script> टैग ऐड करके अपनी वेबसाइट कनेक्ट करेंं:
<html>
<head>
<script src="http://localhost:8097"></script>अपनी वेबसाइट को डेवलपर टूल में देखने के लिए उसे अभी ब्राउज़र में रीलोड करेंं।

मोबाइल (React Native)
React डेवलपर टूल का उपयोग React Native के साथ बनी ऐप्स का निरीक्षण करने के लिए भी किया जा सकता है।
React डेवलपर टूल्स का उपयोग करने का सबसे आसान तरीका इसे ग्लोबली इनस्टॉल करना है:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsइसके बाद टर्मिनल से डेवलपर टूल खोलें।
react-devtoolsइसे चल रहे किसी भी लोकल React Native ऐप से कनेक्ट होना चाहिए।
यदि डेवलपर टूल कुछ सेकंड के बाद कनेक्ट नहीं होते हैं, तो ऐप को रीलोड करने का प्रयास करेंं।